Help us protect the commons. Make a tax deductible gift to fund our work. Donate today!
This is part of a series of posts introducing the projects built by open source contributors mentored by Creative Commons during Google Summer of Code (GSoC) 2019. Dhruv Bhanushali was one of those contributors and we are grateful for his work on this project.
Over the past few months, we’ve been working on CC Vocabulary, a new open source software project that provides a cohesive design system to unite the web-facing Creative Commons (CC).
 Vocabulary is intended to be an extension of the CC Style Guide for the web, providing reusable components, patterns, and more. The software includes a JavaScript user interface component library (using the Vue.js framework), an interactive playground to try out various elements, and general usage guidelines.
Vocabulary is intended to be an extension of the CC Style Guide for the web, providing reusable components, patterns, and more. The software includes a JavaScript user interface component library (using the Vue.js framework), an interactive playground to try out various elements, and general usage guidelines.
Since 2001, CC’s web presence has grown to encompass a large assortment of tools and resources, including applications ranging from the vast CC Search to the single-page CC Chooser. We also have numerous websites for our programs, such as CC Open Source, the CC Global Summit, the CC Certificates, and the CC Global Network. There are also CC Chapter websites, a plugin for WordPress, a browser extension, and more. Due to the fact that each of these tools and websites were developed and maintained independently, typography, color palette, components, design, and experience vary wildly. In addition, important concerns, such as accessibility, slipped through the cracks.
That’s why we decided to create a design system that would help unify all of the CC websites and applications. We named it “Vocabulary,” reflecting the notion that numbered components (like words) could be strung together to form countless web sites (like sentences).
The principles of Vocabulary
- Singular
Vocabulary provides a single home for user interface (UI) components. The code for how a component looks and feels is pulled from Vocabulary instead of being reimplemented in each individual website. This ensures that common components, such as headers and footers, are identical everywhere. This makes even the most distinct websites familiar and “look CC.”
The new footer establishes and conforms to set standards.
This also ensures that discussions, features, and fixes are made in one location and reach the whole ecosystem. Pulling in the newest features in a Vocabulary-based website is only a matter of updating to the latest version of Vocabulary.
- Versatile
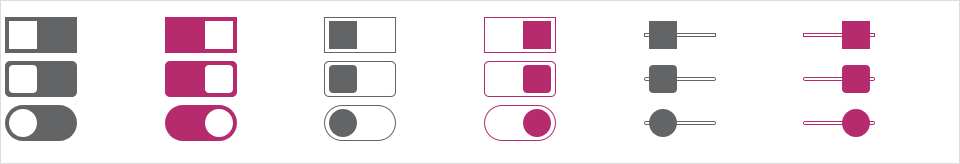
Vocabulary offers a large degree of variability in terms of stylistic choice, enabling applications to be aesthetically diverse without sacrificing cohesiveness and accessibility. A number of aspects of every component can be customized, leading to an exponential number of variants. Even a component as simple as a toggle offers close to 300 variants accounting for the colors, shades, and the roundness and simplicity options.

In terms of just roundness and simplicity, the toggle supports 9 variants.
- Flexible
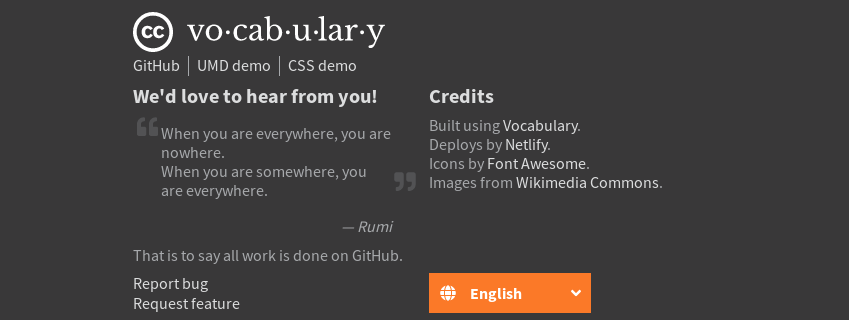
Although centralized, Vocabulary components can be customized from site to site as per the needs of the service. This ensures that there’s always room for creative expression and personality. For example, the standard footer allows specific content in all three panes to be customized.

The footer can be customized to a fixed extent, seen here adapted for the Vocabulary homepage.
- Responsive
Vocabulary ensures that the applications adapt to the diverse range of screen sizes on the Internet, from mobile phones to flat screen TVs. All Vocabulary components are built on a self-designed five-tier responsive grid to automatically scale up and down based on the screen size.

The footer adapts to different screen sizes, seen here on a tablet.
- Vibrant
All the colors in the CC Style Guide are available in CC Vocabulary, along with lighter and darker shades to assist with building rich interfaces. Color is integral to creativity, thus every component in Vocabulary can be colored.
The primary CC site header recreated in one of Vocabulary’s other colors.
- Cohesive
The entire library of components offered by Vocabulary are designed to work in tandem with each other, allowing beautiful websites to be built with very little effort while maintaining consistency across all CC websites. In addition, Vocabulary conforms to and makes the most of the latest CSS specifications that are supported widely by web browsers.

Vocabulary components have a unifying look and feel.
- Accessible
Vocabulary incorporates UI accessibility best practices, such as contrasts, readability, and ease-of-use. Applications that use Vocabulary automatically receives these accessibility benefits as well.

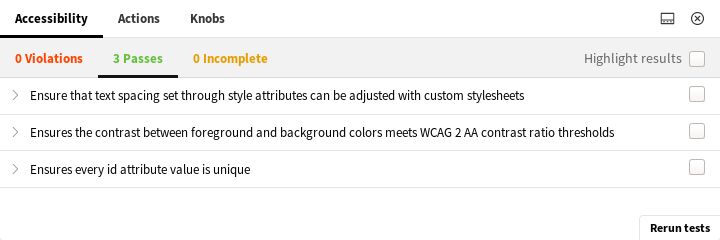
Every component in Vocabulary is subjected to stringent accessibility tests.
- Translation-Friendly
Every component in Vocabulary is built so that it can be translated. It’s impossible to build a component that’s not translation-ready.

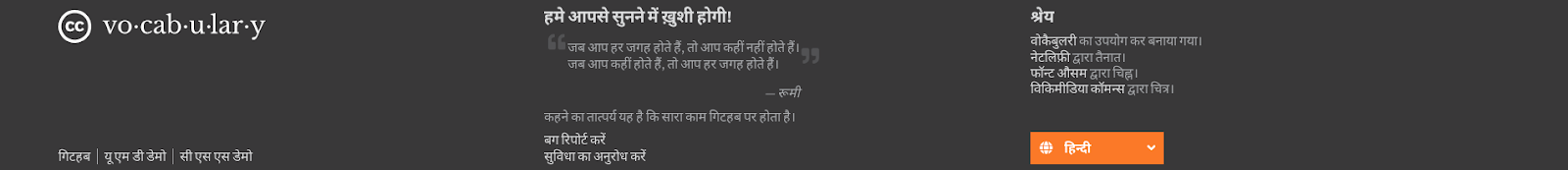
The footer comes with and enforces consistent translations, seen here for Hindi.
The translations are stored in a separate file from the code, which allows Vocabulary to offer pre-translated versions of common components and also makes contributing translations really easy, even for people without any coding experience.

Vocabulary makes adding languages as easy as adding lines to a data file.
What’s next for Vocabulary?
Vocabulary is open-source under the MIT/Expat license, with the code hosted on GitHub and a living style guide that is an extension of the CC Style Guide. We’re actively improving the project by adding new features, implementing new components, fixing bugs, etc. Work on integrating Vocabulary with existing CC sites and applications, such as CC Search, is already underway.
CC is also working with Outreachy for the December 2019 – March 2020 session to identify and implement ways to further enhance the scope of the project as well as integrate it with existing applications and websites, such as the CC Chooser and the CC Global Network. This provides interns an exciting opportunity to collaborate with a dynamic developer community working to bring impactful new features to a global audience of creatives.
We encourage you to contribute by checking out the project, giving us feedback or reporting bugs, helping us write code, or contributing translations. If you’re a developer embarking on your next web project, you can use Vocabulary to make prototyping UIs a breeze. We provide Vocabulary as a npm package as well as via CDNs. You can even integrate Vocabulary with an existing project. If you’re a designer, we could use your insights to improve our components. If you’re good with words, you could help us with writing new documentation or translating the current body of text.
It’s an exciting time for the Web, and we couldn’t be happier to have you with us as we embark on this new project. We look forward to seeing how this library powers a new era of rapid, cohesive, and accessible front-end development across the web-facing Creative Commons.
Posted 13 December 2019