There are too few nonprofit organizations like CC fighting for the commons – support our vital leadership with an end of year contribution. Donate today!
Say Hello to Our New CC Open Source Website!
Community, TechnologyThis is part of a series of posts introducing the projects built by open source contributors mentored by Creative Commons during Google Summer of Code (GSoC) 2020 and Outreachy. This post was written by Dhruvi Butti, a 2020 Outreachy intern and a 3rd-year undergrad at IIIT Surat.
“Celebrate endings—for they precede new beginnings.” – Jonathan Lockwood Huie
Around the last week of August, we bid goodbye to our old CC Open Source website and welcomed a new version that is classy, contemporary, and consistent. The months-long process involved redesigning and reimplementing styles for the website, including integrating Vocabulary—a cohesive design library that makes it easier to develop Creative Commons (CC) applications while ensuring a consistently familiar experience.

Design library! Ah, why?
We aim to have consistency in design and development to create a cohesive brand identity for CC, which will both improve user experience and drive more awareness of CC’s work to donors. In order to do that, we need a common set of design styles and elements to use across all of the websites that make up CC’s online presence (e.g. CC Open Source, CC Global Summit, CC Certificate, etc.). Therefore, we created Vocabulary, which delivers:
- Efficiency: Instead of repeatedly building similar components from scratch, design systems (like Vocabulary) enable designers and developers to reuse components and thereby increase efficiency.
- Consistency: Design systems introduce a shared set of principles and rules to build web components, making it easier to create consistent experiences across different platforms.
- Scale: The increased efficiency and consistency from these systems allow an organization (like Creative Commons) to build faster products at scale.
Vocabulary at your service
Credit for the new user interface of the CC Open Source website goes to Vocabulary. Our design library is an incredibly useful asset that we have been building for quite some time. All of the design elements are imported from the design library. It is flexible, scalable, and most importantly, well structured and documented so anyone can easily comprehend and make good use out of the available components.
Key differences
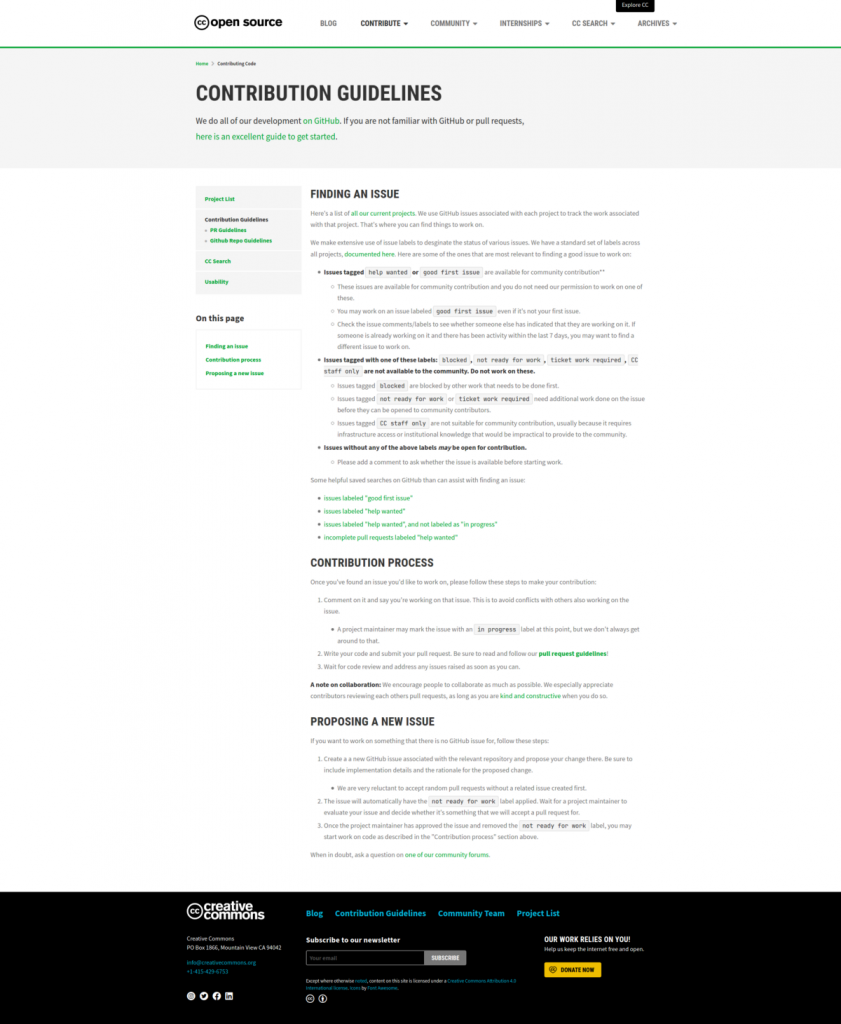
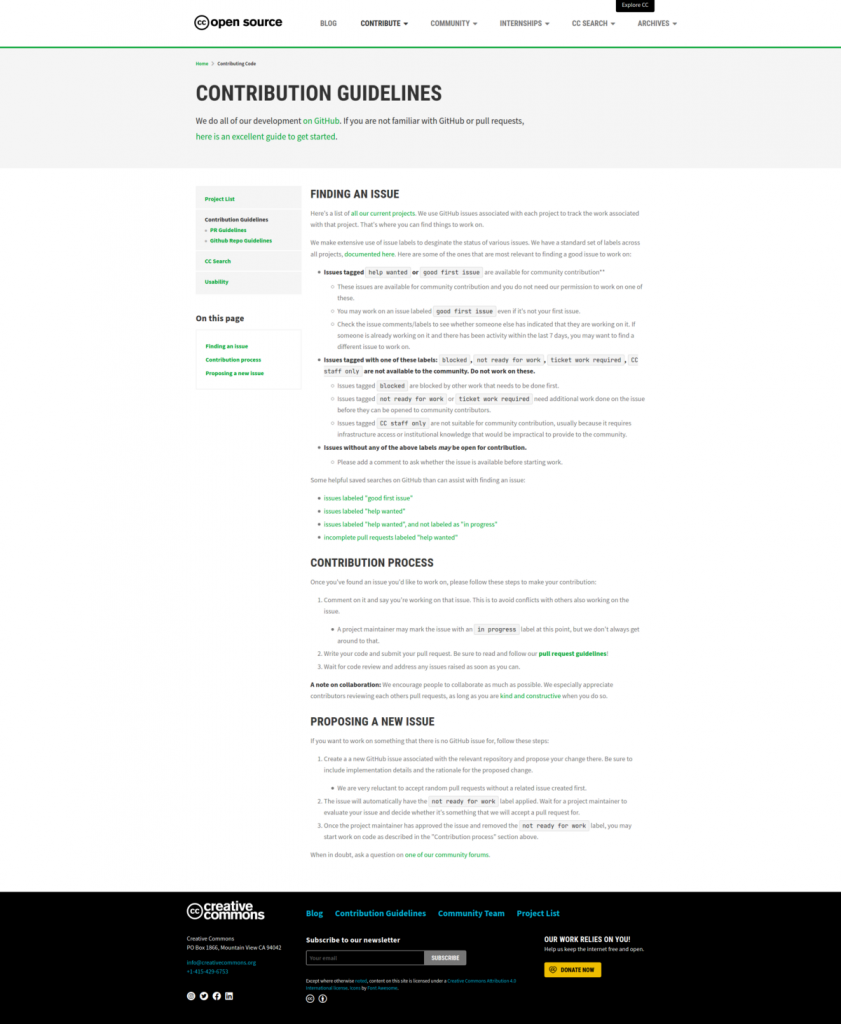
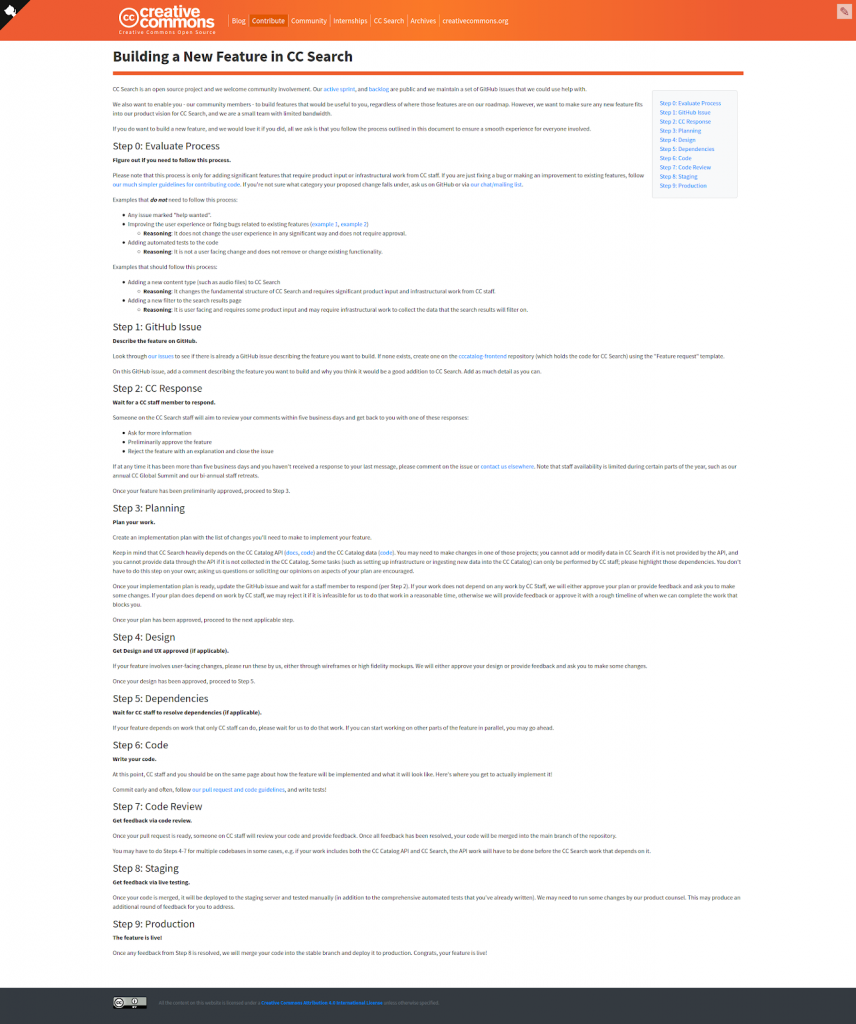
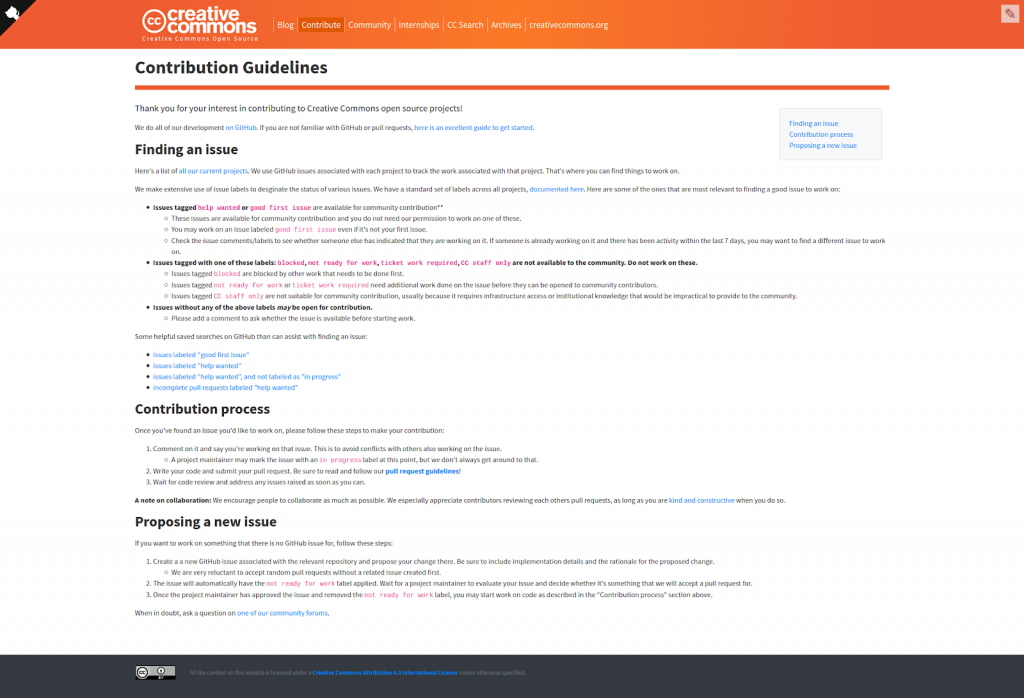
The level of user experience has been significantly elevated due to the use of Vocabulary. For example, a primary component of the website is guidelines—we have guidelines for contributing, guidelines for how to join a community, guidelines for how to write a blog, and many more. The new website has cleaner and readable guidelines with proper hierarchies. In addition, every piece of information is made accessible using secondary navigation.
Below are screenshots of two of the guidelines pages from the new website.


Below are screenshots of two guidelines pages from the old website. The differences are evident.


Help us perfect it.
We believe in the saying ‘The more the merrier.’ You can contribute to the new website by fixing code issues, as well as finding and reporting bugs. All development of the CC Open Source website is documented in this GitHub repository. Please remember to read the contributing section in the repo’s README. Issues marked with the green “help wanted” tag is open to contributors. We look forward to working with you and hearing your feedback!
We are extremely proud and grateful for the work done by Dhruvi Butti throughout her 2020 Outreachy internship. We look forward to her continued contributions to CC Open Source as a project core committer in the CC Open Source Community!
Please consider supporting Creative Commons’ open source work on GitHub Sponsors.
Posted 02 November 2020